Canvasのイメージ拡大描画について比較してみた
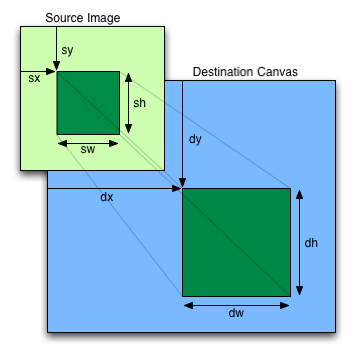
CanvasのdrawImage APIは下図のように、ソースイメージ中の任意の矩形領域をCanvas領域中の任意の大きさの矩形にマッピングできます。
context.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
このAPIによって、イメージの部分領域の縦・横方向の拡大縮小が自由にできるようになっています。
今回は、この拡大機能がちょっと気になったので以下のブラウザの各バージョンで調べてみました。
| Firefox | Chrome | Safari | Opera |
|---|---|---|---|
| 3.6.11 | 8.0.552.11 dev | 5.0.2 | 10.63 |
調べたのは、下のような赤と青が1ピクセル毎に交互に描かれているイメージを拡大したときの補間の表現です。

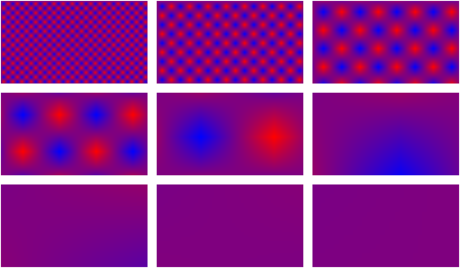
このイメージを下記表のように拡大してみました。
| 5倍 | 10倍 | 20倍 |
| 40倍 | 80倍 | 160倍 |
| 320倍 | 640倍 | 1280倍 |
以下のような結果になりました。
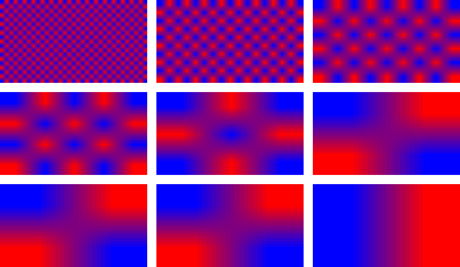
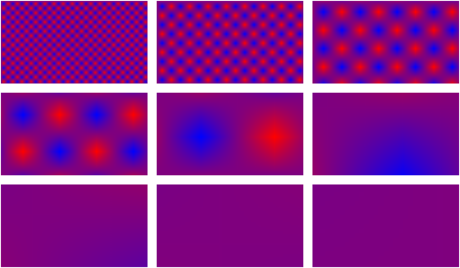
Firefox
きれいに補間されてグラデーションになります。

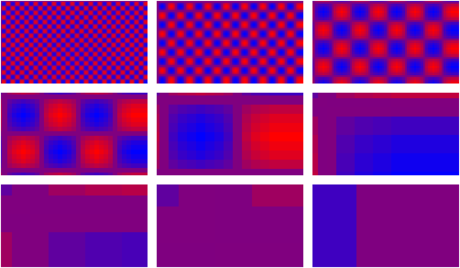
Chrome
グラデーションが縞模様になっています。また、拡大率が他と比較して低く、周辺の描画がちょっと変です。